iOS Browsers & UIWebview
iOS is very popular (according to StatCounter, it’s the 3rd most popular platform used). Mobile browsers take about 20% to 25% of the market share. iOS offers integration with desktop browsers and cloud (so the same data is available to an attacker). Many 3rd party IOS browsers have similar weaknesses which are sitll copied to new browsers… and iOS is adopted by certain bug bounties :)

The default iOS browser is Mobile Safari. According to the iOS App Store Review Guidelines, “2.17 apps that browse the web must use the iOS WebKit Framework and WebKit Javascript”. Of course, Mobile Safari is not the only browser available in the Apple Store, some of them are also used on Desktops.
Browsers are built using UIWebView, which is a component that allows you to include web content inside an application. The key differences between UIWebView and the native Mobile Safari are focused around the UI. They both use WebKit at the core, but the native browser uses Viewport instead of UIWebView. The UIWebVIew API is quite simple and straightforward. It allows you to get remote files/html strings/binary data and you can program some basic navigation functions (goBack, goForward, stopLoading, reload). the stringByEvaluatingJavaScriptFromString function allows you to execute javascript from a string, and it will have the same privileges as the page it was taken from (request.mainDocumentURL). The remote webserver can block the execution of javascript by using a Content-Security-Policy (CSP). Javascript is used to implement browser features and to override native functions to bridge them with Objective-C code to, for instance, implement multiple tabs. Finally, the UIWebViewDelegate API allows you to respond to certain events in the loaded documents.
The presenters explain that their research was primarily focused on the behaviour around multiple tabs, address bar, autocomplete & password manager, downloads, support for untrusted SSL certificate and other features (safety ratings, malware protection, cloud integration). They explain that they were inspired by the “Browser Security Handbook” (http://browsersec.googlecode.com), which offers a set of testcases that you can run on your browser. (see http://browsersec.googlecode.com/files/browser_tests-1.03.tar.gz). Additionally, they performed black-box testing from a web perspective, review of Javascript code and a bit of reversing/debugging. They prepared some cross-browser test cases and made them available at https://ios.browsr-tests.com
Furthermore, they also retested some previous Mobile Safari Bugs (CVE-2011-3426 etc), and they discovered that some of the fixed were incomplete.
UXSS (Universal XSS)
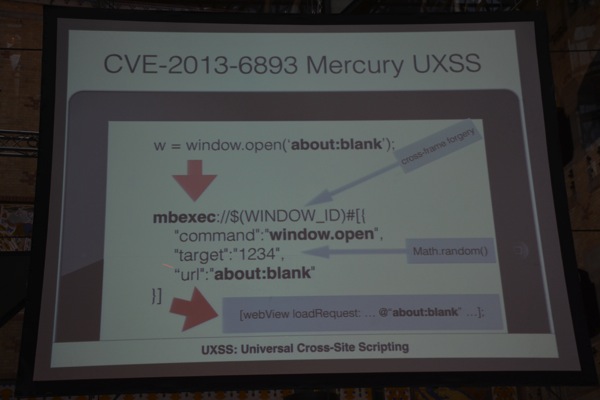
In UXSS, Lukasz says, the attacker exploits a vulnerability in the browser. When reporting some bugs, the browser developers typically respond with “WebKit should handle same-origin policy, right”, blaming iOS. They discovered that this is not always a correct assumption/reaction. Often people just focus on functionality instead of taking security into account. CVE-2013-6893, CVE-2013-7197 and CVE-2012-2899 are a few examples of UXSS bugs in various browsers (Mercury, Yandex, Google). In most cases, the issues were caused by the fact that the browser supports the use of multiple tabs and that you can specify what to show/execute/… in the child window/tab. on iOS, WebKit doesn’t really have multiple tabs, which means the browser developers need to implement all of the required features and functionality themselves. The techniques used are quite safe on Desktop browsers, but it’s not the case on iOS browsers. A parent window/tab uses the Native UIWebView Same-Origin Policy, they explain. To create a new tab, a “bridge” in Objective-C must be used, and the developer needs to remember to also update the Address bar and other UI elements. To do all of that, a custom Same-Origin Policy is needed. The final child window/tab uses the native SOP again.

Additionally, since mobile browsers don’t really have a native way of downloading files, they usually load the file and then write it using the local file:// origin. In some cases, files (via Content-Disposition: attachment) are displayed in the origin of the hosting site. A new “isolated attachment origin” was implemented in iOS 5+, but it doesn’t fix all problems. Playing with the Content-Type also yielded some interesting results. text/plain could be executed as HTML (< iOS 7, now fixed), application/octet-stream could be executed as HTML as well, and opening a page with application/other will trigger Mobile Safari to ask you what app to use to open the file (and potentially gain local cross-origin privileges). In any case, if you’re able to execute JS, breaking the Same-Origin policy, you could steal cookies, access internal websites, etc. Stealing passwords, they explain, is not that easy. To handle local html files in a proper way, developers should open the files as text/plain, apply a Content-Security-Policy header, use an HTML5 sandbox, or use Quick Look instead of UIWebView (because Quick Look doesn’t support Javascript).
From an attack perspective, to exploit an UXSS, your chances on success will increase if you’re also able to spoof the address bar. In fact, sometimes you don’t even need an UXSS bug, just being able to spoof the address bar is sufficient. In fact, you can’t really use frames and you can usually only attack the parent/top window of the mobile browser, you can’t really hide windows under another one… so the success of the UXSS bug may be relatively limited.
ABS (Address Bar Spoofing)
Marek explains that the Address Bar is a part in the browser that is programmed by the developers of the mobile browser. It’s not part of the UIWebView. The ability to change the content of the website without updating the address bar, is clearly a bad thing. One possible way to do this, is to use a timeout function that will update the content of the current page. the “Init & Interrupt” technique is another way to achieve ABS. Instead of waiting for a page to be loaded, your code would interrupt the load and load something else. You can also tell the browser to fall back to a certain page. Bugs were found in Kaspersky Safe Browser and F-Secure Safe browse. In some cases, the browser would even keep thegreen “certificate is ok” icon, even if you’re loading a page using a self-signed certificate.

Some browsers were vulnerable to the scenario that involves loading an invalid page first and then redirecting to the final phishing page, without updating the address bar. Loading pages in a loop and first connecting to a port that is not listening, before connecting to the actual page/port, might also allow you to control the URL in the address bar (because the port is often not displayed).
To fix these issues, it’s important to display the URL that is currently loaded within UIWebView, not the one you think will be there. Also, updating the address bar on each event, including webView::didFailLoadWithError. Finally, displaying SSL lock makes sense if there was an actual successful and valid SSL connection. Not before.
Other common weaknesses
They also looked at some other vulnerabilities, including URI schemes (affecting downloads, sending unauthenticated tweets and bypassing popup blockers) and URL handling (format string memory corruption bug in Mobile Safari allowing you to leak contents from the stack, or even accessing the server filesystem when using proxy-rendering).
Password manager functionalty is also implemented by the web browser developers. In one scenario (Kaspersky Safe Browser), the researchers were able to steal passwords from the password manager using a MITM vulnerability (by inserting a hidden frame that automatically receives the username/password). The address bar will get updated very briefly (unless you combine this with an ABS), but the demonstrated attack was successful.
Finally, the way SSL is handled is important. By default, invalid certificates for iOS UIWebView https requests are rejected without user interaction. With certain bugs, this behaviour can be changed (so the user would accept a self-signed certificate). Opera Coast 3.0 was one of the browsers that was vulnerable to a simple MITM attack.
About the speakers
Lukasz Pilorz – previously an application security specialist in an international e-commerce platform, he now works as a penetration tester in one of the largest British banks. Regular speaker at OWASP Poland meetings and initiator of their branch in Poznan. His career in web security started in 2006 on sla.ckers.org.
Marek Zmyslowski has many years of experience in penetration testing, including banking systems and electronic banking in several Polish banks and financial institutions. Currently he is testing internal system in one of the largest banks in the world as a Lead Penetration Testing Specialist. The holder of the OSCP and OSCE certificate fom Offensive Security. He is also OWASP Poland Board Member. Marek graduated from the Faculty of Electronics and Information Technology in Warsaw’s University of Technology.
© 2014 – 2021, Peter Van Eeckhoutte (corelanc0d3r). All rights reserved.
iOS Browsers & UIWebview
iOS is very popular (according to StatCounter, it’s the 3rd most popular platform used). Mobile browsers take about 20% to 25% of the market share. iOS offers integration with desktop browsers and cloud (so the same data is available to an attacker). Many 3rd party IOS browsers have similar weaknesses which are sitll copied to new browsers… and iOS is adopted by certain bug bounties :)
The default iOS browser is Mobile Safari. According to the iOS App Store Review Guidelines, “2.17 apps that browse the web must use the iOS WebKit Framework and WebKit Javascript”. Of course, Mobile Safari is not the only browser available in the Apple Store, some of them are also used on Desktops.
Browsers are built using UIWebView, which is a component that allows you to include web content inside an application. The key differences between UIWebView and the native Mobile Safari are focused around the UI. They both use WebKit at the core, but the native browser uses Viewport instead of UIWebView. The UIWebVIew API is quite simple and straightforward. It allows you to get remote files/html strings/binary data and you can program some basic navigation functions (goBack, goForward, stopLoading, reload). the stringByEvaluatingJavaScriptFromString function allows you to execute javascript from a string, and it will have the same privileges as the page it was taken from (request.mainDocumentURL). The remote webserver can block the execution of javascript by using a Content-Security-Policy (CSP). Javascript is used to implement browser features and to override native functions to bridge them with Objective-C code to, for instance, implement multiple tabs. Finally, the UIWebViewDelegate API allows you to respond to certain events in the loaded documents.
The presenters explain that their research was primarily focused on the behaviour around multiple tabs, address bar, autocomplete & password manager, downloads, support for untrusted SSL certificate and other features (safety ratings, malware protection, cloud integration). They explain that they were inspired by the “Browser Security Handbook” (http://browsersec.googlecode.com), which offers a set of testcases that you can run on your browser. (see http://browsersec.googlecode.com/files/browser_tests-1.03.tar.gz). Additionally, they performed black-box testing from a web perspective, review of Javascript code and a bit of reversing/debugging. They prepared some cross-browser test cases and made them available at https://ios.browsr-tests.com
Furthermore, they also retested some previous Mobile Safari Bugs (CVE-2011-3426 etc), and they discovered that some of the fixed were incomplete.
UXSS (Universal XSS)
In UXSS, Lukasz says, the attacker exploits a vulnerability in the browser. When reporting some bugs, the browser developers typically respond with “WebKit should handle same-origin policy, right”, blaming iOS. They discovered that this is not always a correct assumption/reaction. Often people just focus on functionality instead of taking security into account. CVE-2013-6893, CVE-2013-7197 and CVE-2012-2899 are a few examples of UXSS bugs in various browsers (Mercury, Yandex, Google). In most cases, the issues were caused by the fact that the browser supports the use of multiple tabs and that you can specify what to show/execute/… in the child window/tab. on iOS, WebKit doesn’t really have multiple tabs, which means the browser developers need to implement all of the required features and functionality themselves. The techniques used are quite safe on Desktop browsers, but it’s not the case on iOS browsers. A parent window/tab uses the Native UIWebView Same-Origin Policy, they explain. To create a new tab, a “bridge” in Objective-C must be used, and the developer needs to remember to also update the Address bar and other UI elements. To do all of that, a custom Same-Origin Policy is needed. The final child window/tab uses the native SOP again.
Additionally, since mobile browsers don’t really have a native way of downloading files, they usually load the file and then write it using the local file:// origin. In some cases, files (via Content-Disposition: attachment) are displayed in the origin of the hosting site. A new “isolated attachment origin” was implemented in iOS 5+, but it doesn’t fix all problems. Playing with the Content-Type also yielded some interesting results. text/plain could be executed as HTML (< iOS 7, now fixed), application/octet-stream could be executed as HTML as well, and opening a page with application/other will trigger Mobile Safari to ask you what app to use to open the file (and potentially gain local cross-origin privileges). In any case, if you’re able to execute JS, breaking the Same-Origin policy, you could steal cookies, access internal websites, etc. Stealing passwords, they explain, is not that easy. To handle local html files in a proper way, developers should open the files as text/plain, apply a Content-Security-Policy header, use an HTML5 sandbox, or use Quick Look instead of UIWebView (because Quick Look doesn’t support Javascript).
From an attack perspective, to exploit an UXSS, your chances on success will increase if you’re also able to spoof the address bar. In fact, sometimes you don’t even need an UXSS bug, just being able to spoof the address bar is sufficient. In fact, you can’t really use frames and you can usually only attack the parent/top window of the mobile browser, you can’t really hide windows under another one… so the success of the UXSS bug may be relatively limited.
ABS (Address Bar Spoofing)
Marek explains that the Address Bar is a part in the browser that is programmed by the developers of the mobile browser. It’s not part of the UIWebView. The ability to change the content of the website without updating the address bar, is clearly a bad thing. One possible way to do this, is to use a timeout function that will update the content of the current page. the “Init & Interrupt” technique is another way to achieve ABS. Instead of waiting for a page to be loaded, your code would interrupt the load and load something else. You can also tell the browser to fall back to a certain page. Bugs were found in Kaspersky Safe Browser and F-Secure Safe browse. In some cases, the browser would even keep thegreen “certificate is ok” icon, even if you’re loading a page using a self-signed certificate.
Some browsers were vulnerable to the scenario that involves loading an invalid page first and then redirecting to the final phishing page, without updating the address bar. Loading pages in a loop and first connecting to a port that is not listening, before connecting to the actual page/port, might also allow you to control the URL in the address bar (because the port is often not displayed).
To fix these issues, it’s important to display the URL that is currently loaded within UIWebView, not the one you think will be there. Also, updating the address bar on each event, including webView::didFailLoadWithError. Finally, displaying SSL lock makes sense if there was an actual successful and valid SSL connection. Not before.
Other common weaknesses
They also looked at some other vulnerabilities, including URI schemes (affecting downloads, sending unauthenticated tweets and bypassing popup blockers) and URL handling (format string memory corruption bug in Mobile Safari allowing you to leak contents from the stack, or even accessing the server filesystem when using proxy-rendering).
Password manager functionalty is also implemented by the web browser developers. In one scenario (Kaspersky Safe Browser), the researchers were able to steal passwords from the password manager using a MITM vulnerability (by inserting a hidden frame that automatically receives the username/password). The address bar will get updated very briefly (unless you combine this with an ABS), but the demonstrated attack was successful.
Finally, the way SSL is handled is important. By default, invalid certificates for iOS UIWebView https requests are rejected without user interaction. With certain bugs, this behaviour can be changed (so the user would accept a self-signed certificate). Opera Coast 3.0 was one of the browsers that was vulnerable to a simple MITM attack.
About the speakers
Lukasz Pilorz – previously an application security specialist in an international e-commerce platform, he now works as a penetration tester in one of the largest British banks. Regular speaker at OWASP Poland meetings and initiator of their branch in Poznan. His career in web security started in 2006 on sla.ckers.org.
Marek Zmyslowski has many years of experience in penetration testing, including banking systems and electronic banking in several Polish banks and financial institutions. Currently he is testing internal system in one of the largest banks in the world as a Lead Penetration Testing Specialist. The holder of the OSCP and OSCE certificate fom Offensive Security. He is also OWASP Poland Board Member. Marek graduated from the Faculty of Electronics and Information Technology in Warsaw’s University of Technology.
© 2014 – 2021, Peter Van Eeckhoutte (corelanc0d3r). All rights reserved.
Similar/Related posts: